Outils pour utilisateurs
Table des matières
FORMULAIRES Création
Retour - DR V 4.5.66
La configuration des formulaires se fait avec un profil Responsable de reprographie ou administrateur.
Lien de la configuration :
Bandeau > icône crémaillère > Menu Formulaire
ou le lien [Configuration] en haut à droite dans le bon Formulaire.
3 onglets permettent de gérer les formulaires.

- onglet Configuration pour gérer les ressources dont les champs dynamique.
- onglet Formulaire pour gérer la conception des formulaires.
- onglet Composition pour gérer les paramètres généraux du formulaire dont la planche.
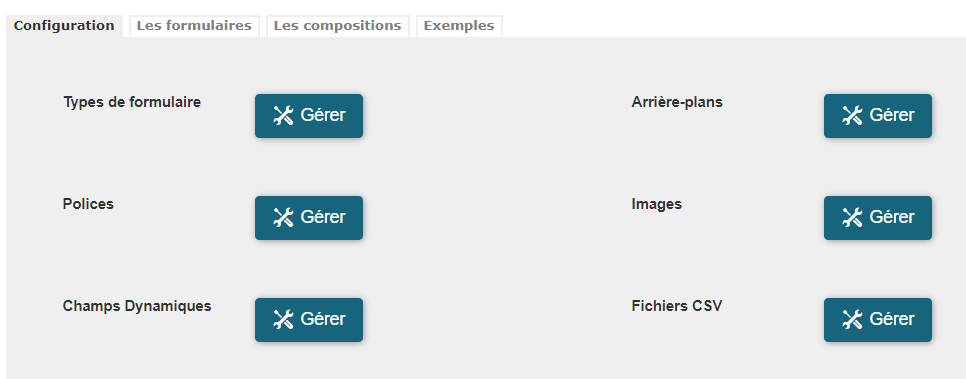
Configuration
Plusieurs items :

Type de formulaire :
Permet de définir le type de formulaire : Carte de visite, carte de correspondance, Affiche, etc …
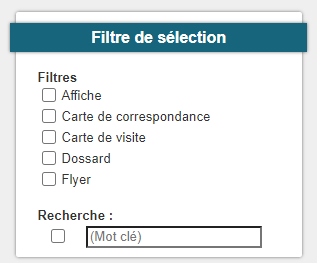
Le type de formulaire permet de classer les formulaire par famille ce qui permet de les filtrer :

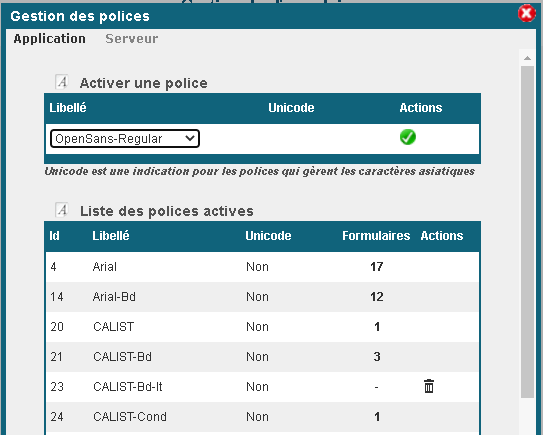
Liste des polices
Un ensemble de police est installé sur le serveur, la liste est dans la section [Ajouter une police].
La liste affiché sont les police active utilisable dans les autres menu de l'application. Ainsi seules les polices pertinentes sont affichés lors de la conception des modèles.

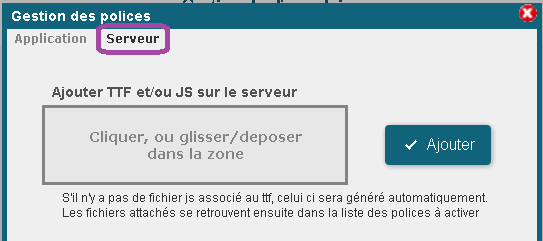
Dans le cas ou une police ne serait pas présente dans la liste [Ajouter une police], contacter l'administrateur du serveur pour faire ajouter les polices aux formats TTF sur le serveur hébergent l'application.
Pour installer des polices supplémentaires sur le serveur, attacher les fichiers au format TTF :

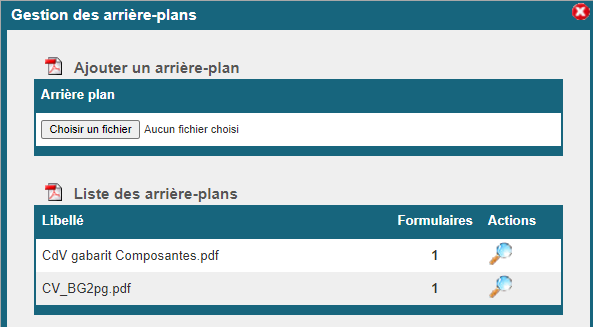
Arrière plan
Les fichiers d'arrière plan permettent de définir les PDF à utuliser dans les modèles de formulaire.
Les champs dynamique seront ensuite placés par dessus.

La gestion de l'arrière plan est privilégié à la définition des images.
Pour une composition de 2 pages, comme une carte de visite recto verso, le pdf d'arrière plan doit être de 2 pages. Dans le cas de formulaire avec fond perdu, le pdf d'arrière plan doit être dans sa taille dont les fonds perdu. Attention a ce que les marges soient identiques sur les 4 cotés.
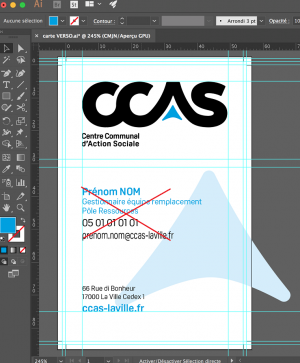
Exemple d'export depuis AI:
Exemple de carte de visite avec fond perdu. Le logo est particulièrement bien visible hors cadre.
 Supprimer les champs dynamique qui ne doivent pas figurer sur l'arrière plan.
Supprimer les champs dynamique qui ne doivent pas figurer sur l'arrière plan.
Conserver de préférence les textes fixes plutôt que de les redéfinir comme champs dynamique non modifiable.
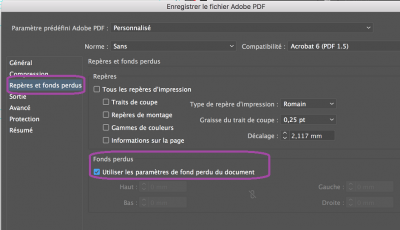
Procéder à Enregistrer Sous au format PDF avec les paramètres suivants :
- Repère et fond perdu.
- Traits de coupe.
- Marges de fond perdu : 5 mm, identique tous les bords.

Le pdf généré d'arrière plan se présente alors comme suit avec des marges ici de 2,5 mm dont des traits de coupe:

Images
Cette section permet d'importer des images dans l'application.
Le format géré est JPG, cependant il est possible d'attacher des fichier pdf, l'application va transformer tputes les pages en fichiers images.
Attention, dans le cas d'image avec des marges blanche, le positionnement sur le modèle peut être trompeur car visuellement il y a un décalage avec le visuel. Il est conseillé de rogner l'image pour la détourer sans marge haute ni gauche.

Le lien [Créer répertoire] permet de gérer une liste d'image dans un sous répertoire, liste liée à un champ dymanique 'Liste images'.
Champs dynamiques
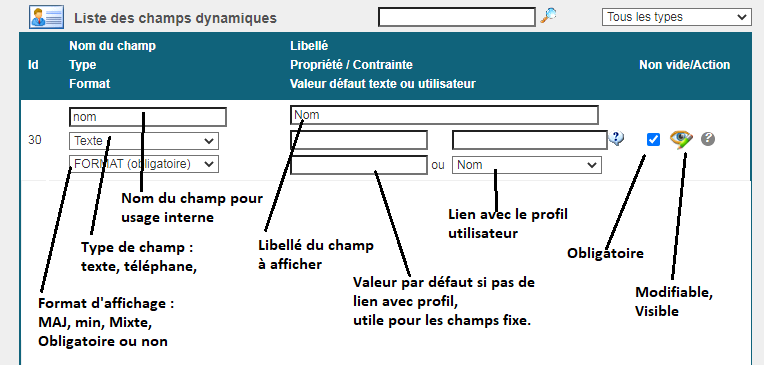
Cette section permet de définir l'ensemble des champs dynamique ou fixe qui vont être invoqué dans le modèle de formulaire.

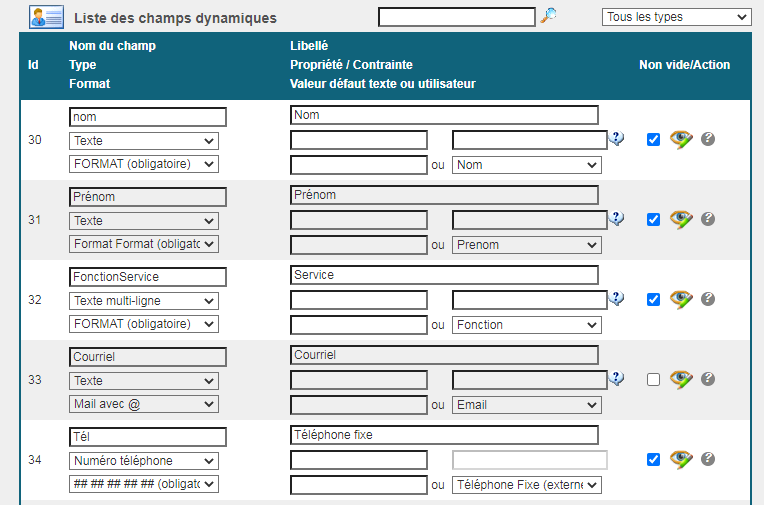
Détails des champs :

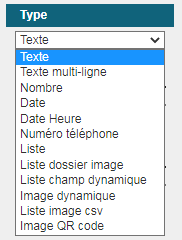
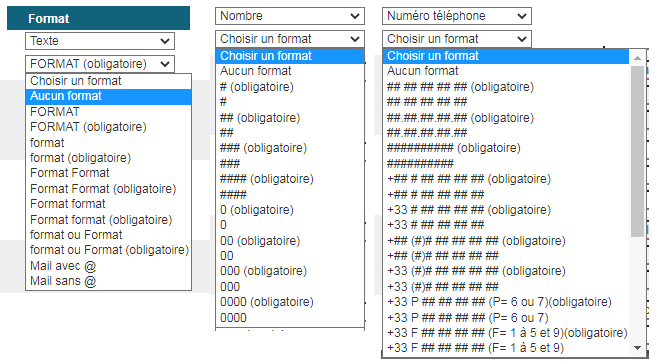
Types et formats des champs :

Selon le type de champ, personnalisation du format d'affichage.
Possibilité de conseil ou format obligatoire.

Fichiers CSV
Permet de gérer l'attachement de fichier CSV servant de base pour certains modèles.
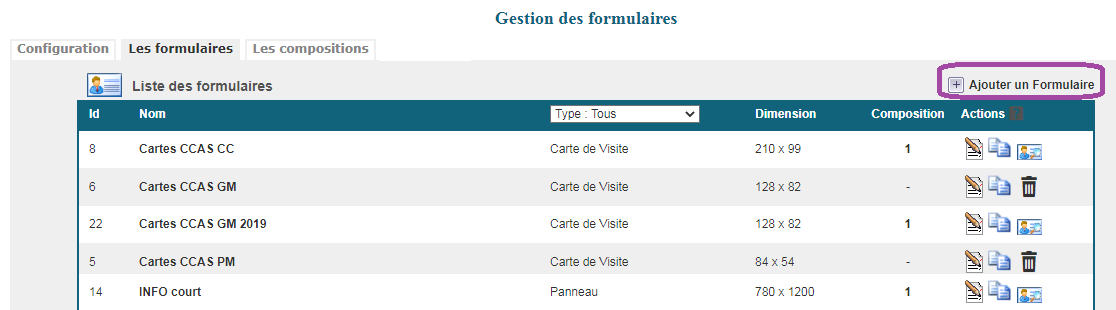
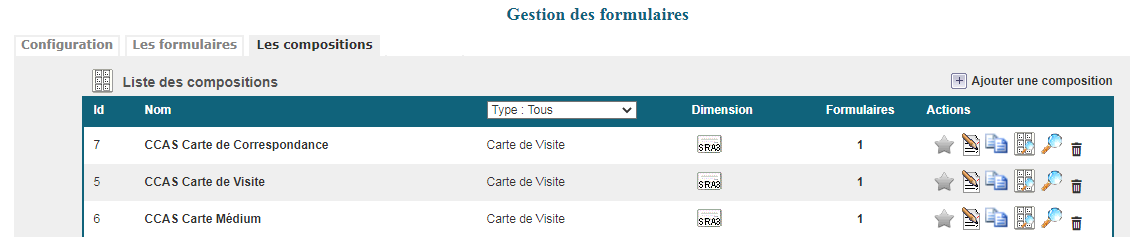
Formulaire modèle
La liste des modèles de formulaire est accessible depuis l'onglet Formulaire :
L'ajout se fait par le lien en haut à droite du tableau.

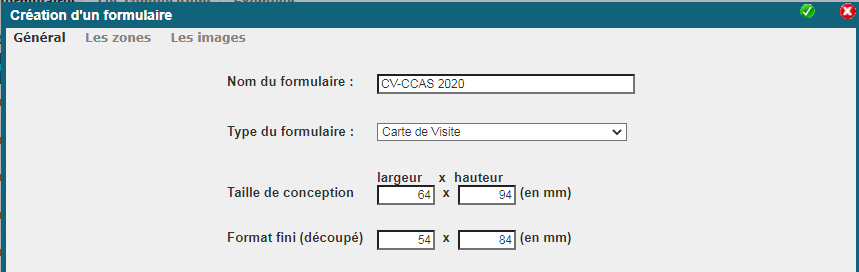
Informations générales
Donner un nom au modèle ainsi de définir le type de modèle.

La taille de conception correspond au format de base du pdf. Toutes les références de placement se font sur cette base.
Le format fini corresponds à un rognage centré de la taille de base. Le rognage se fait donc avec les mêmes marges hautes et gauche puis droite et gauche.
Ici dans cet exemple, les marges sont donc de 5 mm.
Dans le cas d'utilisation d'un pdf d'arrière plan, les 2 tailles doivent correspondre à celles du pdf.
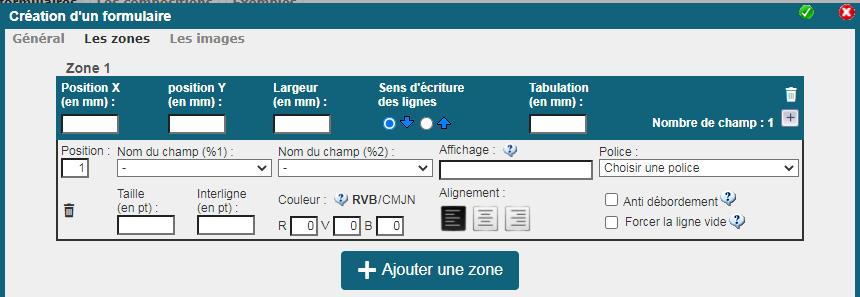
Zones de texte
Une zone par chapitre :
Une zone de texte corresponds à un chapitre du modèle.

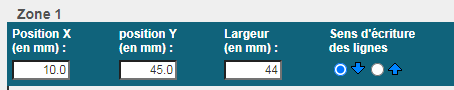
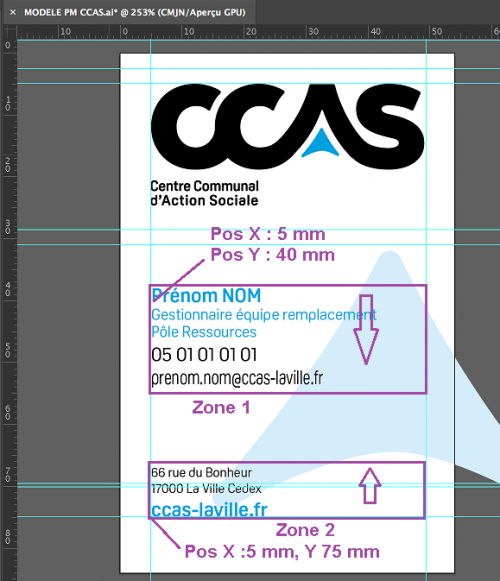
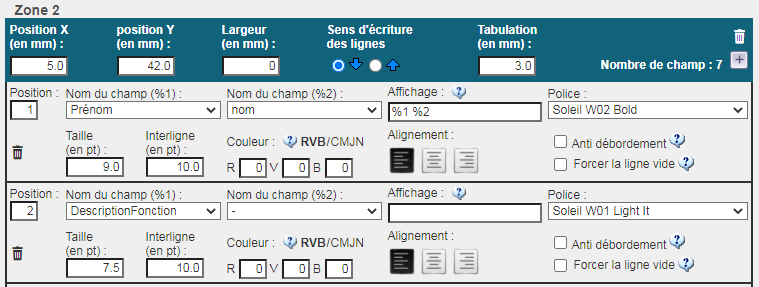
Les positions X et Y correspondent aux coordonnées du début de la zone.
En haut à gauche si le sens d'écriture est de haut en bas, et en bas à gauche si le sens d'écriture des lignes est du bas vers le haut.
Ici la position X est de 10 mm ce qui correspond au 5 mm de marge de présentation sur le format fini plus les 5 mm de marge de fond perdu.

La largeur permet de définir un affichage centré ou de gérer les débordements.
Exemple de 2 zones : l'une dont le sens d'écriture est de haut en bas, l'autre de bas en haut avec un ancrage en bas de sorte que la dernière ligne affiché sera toujours à cette position.

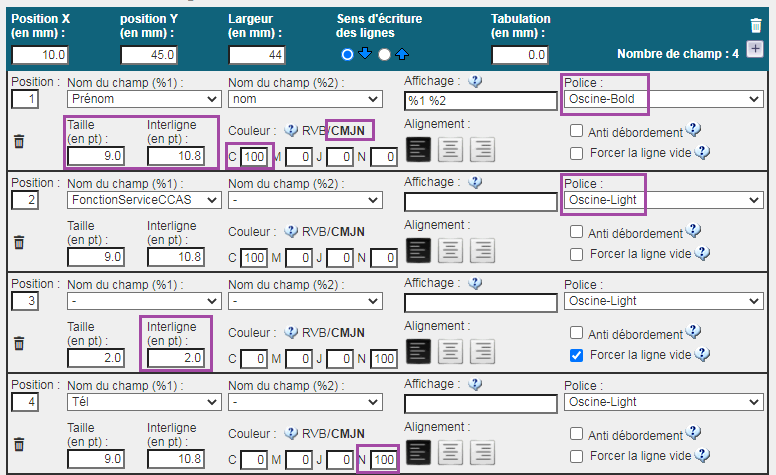
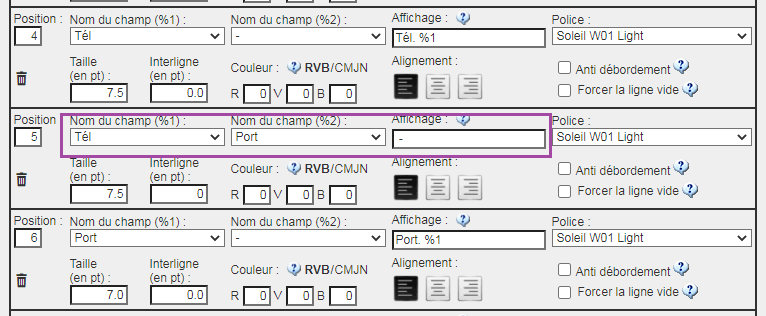
Lignes de champs :
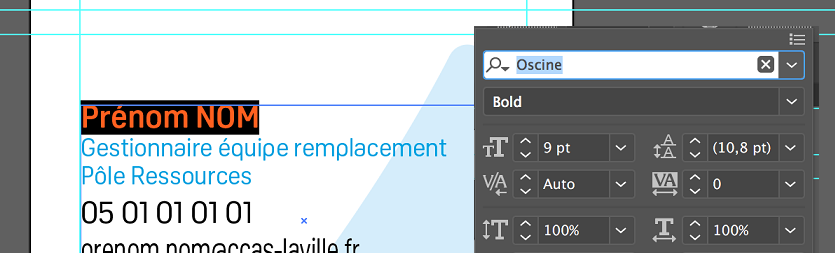
Exemple de récolte d'information pour un champ de formulaire :

Pour chaque champ préciser la police à utilser, la taille d'acriture, la hauteur de la ligne et la couleur.
La couleur peut être défini en RVB ou en CMYB.

Complément des lignes de champs:
Dans la capture d'écran précédente, la référence 3 est une ligne forcé vide d'une hauteur de 2 pt afin de marquer une séparation plus franche entre la fonction et le numéro de téléphone.
En effet la hauteur de ligne du champ fonction doit être de 10.8 pt pour respecter la hauteur des différentes lignes de ce champ multi-ligne.
A chaque ligne dans une zone correspond généralement à une ligne pour champ d'information.
Cependant, il est aussi possible de définir 2 champs sur la même ligne en particulier pour afficher Prénom et Nom,
d'un champ occupe un affichage de plusieurs lignes (dans l'exemple le champ fonction),

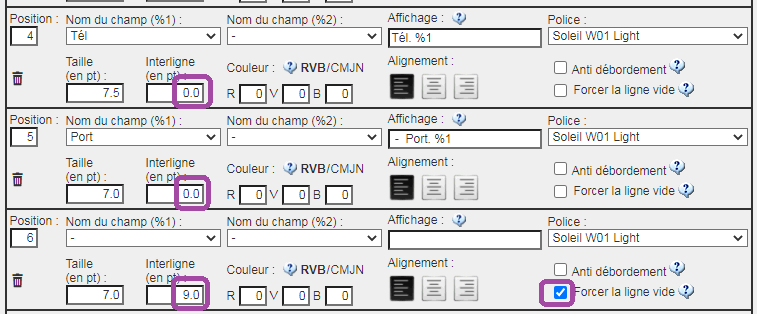
et enfin de définir un saut de ligne à zéro de sorte que le champ suivant s'affiche à la suite du champs courant.

La hauteur de la ligne se détermine alors préférablement sur une ligne vide afin de ne pas être conditionné par la présence du dernier champ.
Dans cet exemple, le texte 'Tél : ' qui complète le champ %1 ne s'affiche que sous la condition que le champ concerné soit non vide.
La tiret entre les 2 champs peut aussi se gérer de la façon suivante, c'est à dire sous la double condition de la présence des 2 champs :

Images
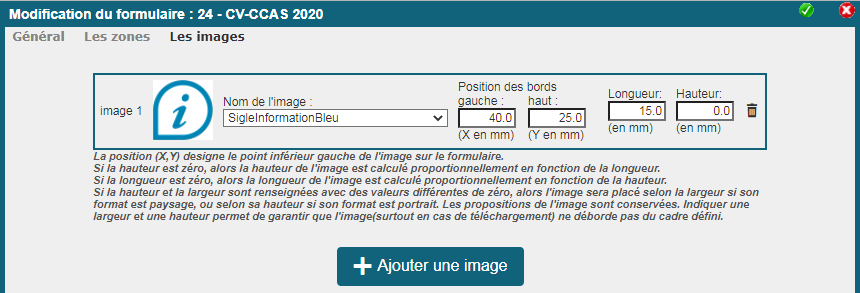
L'onglet image permet d'ajouter des images sur le formulaire.
Généralement l'ajout d'image n'est pas utile lorsqu'il y a un arrière plan PDF.

La position (X,Y) designe le point inférieur gauche de l'image sur le formulaire.
Si la hauteur est zéro, alors la hauteur de l'image est calculé proportionnellement en fonction de la longueur.
Si la longueur est zéro, alors la longueur de l'image est calculé proportionnellement en fonction de la hauteur.
Si la hauteur et la largeur sont renseignées avec des valeurs différentes de zéro, alors l'image sera placé selon la largeur si son format est paysage, ou selon sa hauteur si son format est portrait.
Les propositions de l'image sont conservées.
Indiquer une largeur et une hauteur permet de garantir que l'image(surtout en cas de téléchargement) ne déborde pas du cadre défini.
Composition
Une composition est l'enveloppe du modèle de formulaire.
D'une façon plus imagé, la composition est la planche du formulaire.

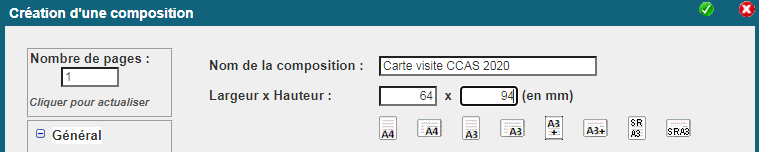
Informations initiales
La composition à un nom qui est le nom visible pour les utilisateurs.
La taille de la composition est à choisir selon la stratégie d'impression souhaité.
Si l'impression se fait sur du support SRA3 ou A4 est que c'est l’application qui va gérer l'imposition, alors le format de la composition correspond, ici SRA3 ou A4.
Si au contraire l'imposition va être gérée directement sur un outil d'imposition en frontal de l'imprimante (ce qui permet l’amalgame), le format de la composition est le format de préparation du formulaire.

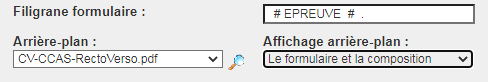
Définir le texte de filigrane : celui ci ne s'affcihe que sur le formulaire de l'utilisateur, il est absent de la composition (la planche).
Appliquer le pdf d'arrière plan pour le formulaire et la composition.

Modèle et imposition
C'est le point le primordial de la conception : définir quel modèle de formulaire définir dans la composition.

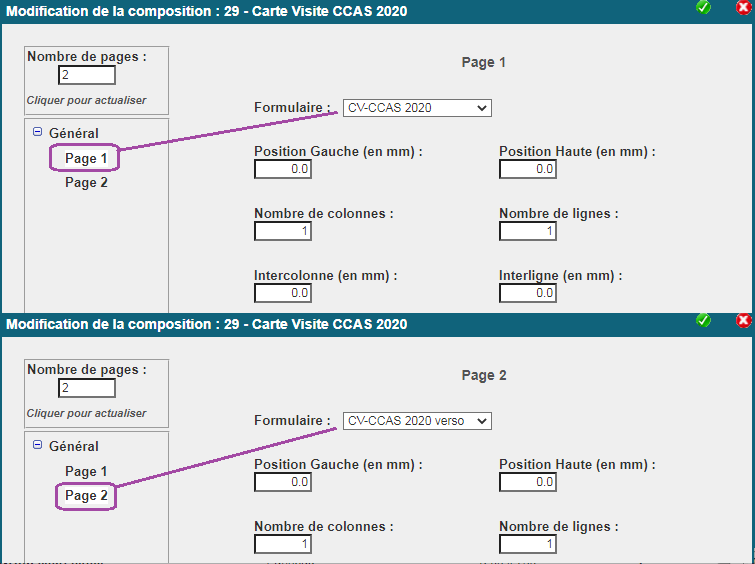
Dans le cas d'un formuulaire recto verso, définir le nombre de page à 2.
Pour chaque page définir quelle modèle de formulaire associer.
Position Gauche et Haute définissent le positionnement du modèle sur la planche.
Nombre de colonne et nombre de lignes permettent de définir les répétitions du modèle sur la planche.
Inter-colonne et inter-ligne permettent de définir la gouttière entre chaque modèle.
Avec une valeur à zéro des positions et des répétition à 1, la composition est identique au formulaire.
Avec des valeurs inter-colonne et inter-ligne à zéro la coupe est unique entre 2 modèles. Avec 5 la double coupe est de 5 mm.
Informations générales
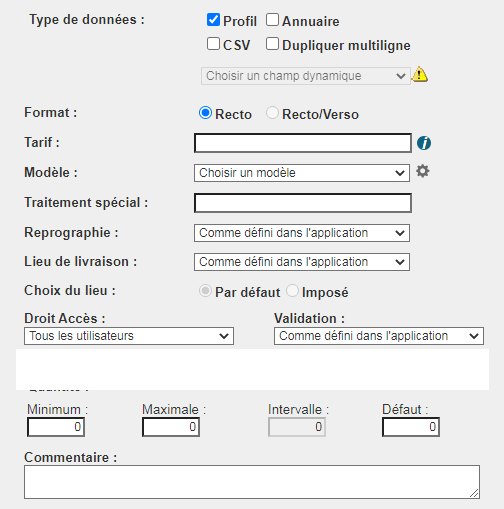
Les informations suivantes permettent de gérer le comportement du formulaire dans l'application.

Le droit d'accès permet de définir qui peut voir le formulaire. Lors des réglage de création, il est conseiller d'ouvrir l'accès au profil 'Responsable de reprographie'.
